-
Community Health and Eyecare
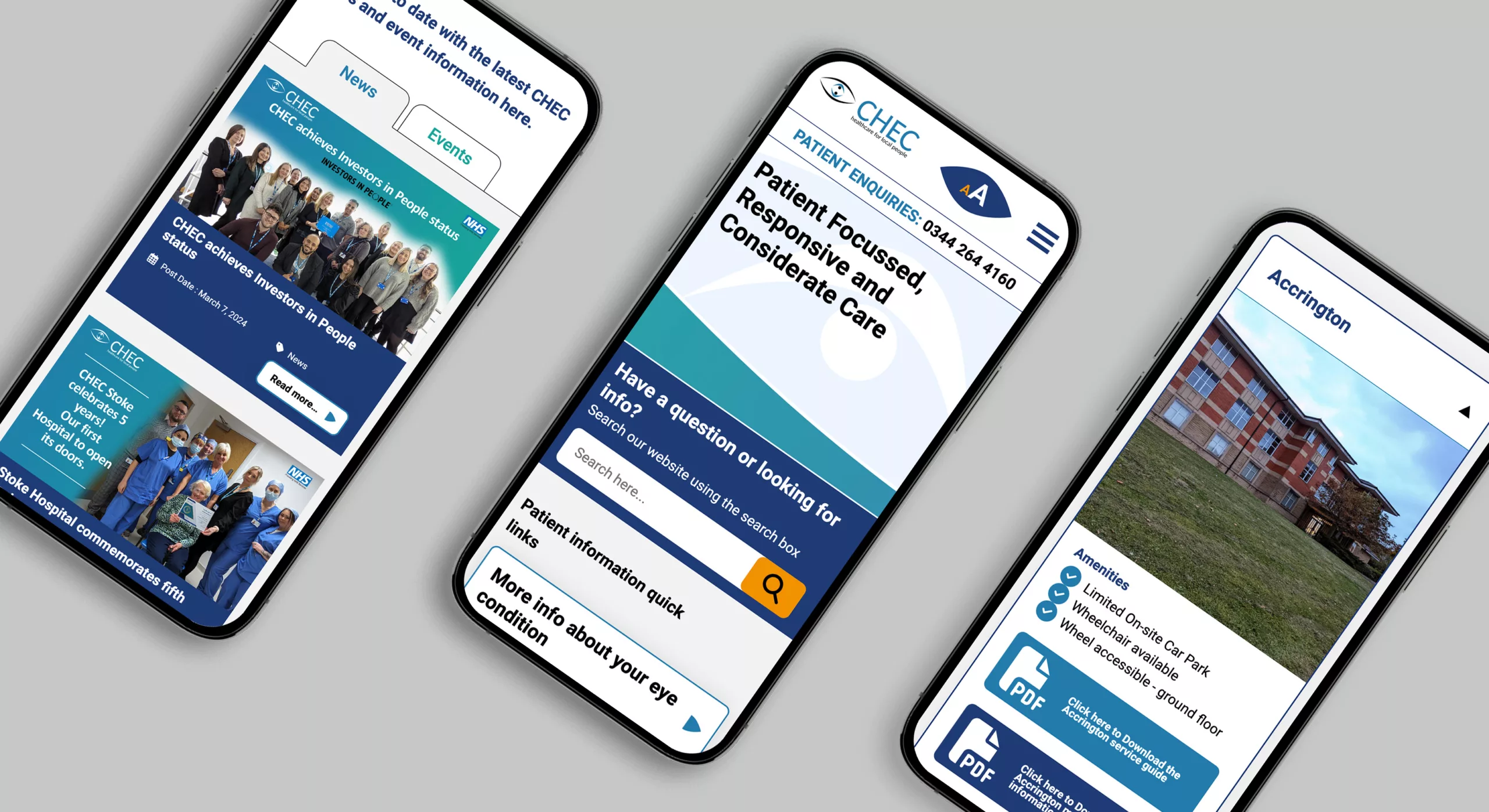
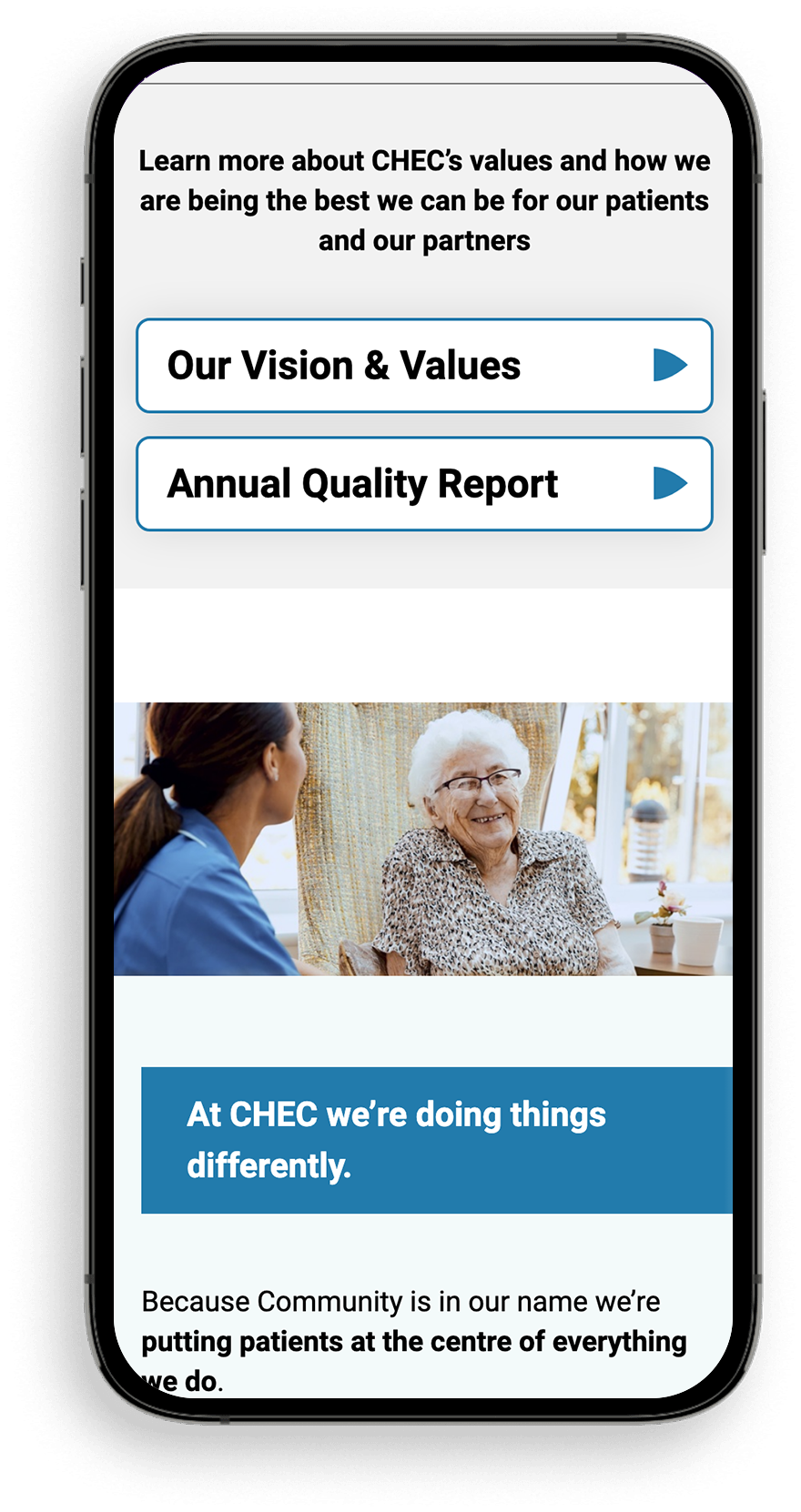
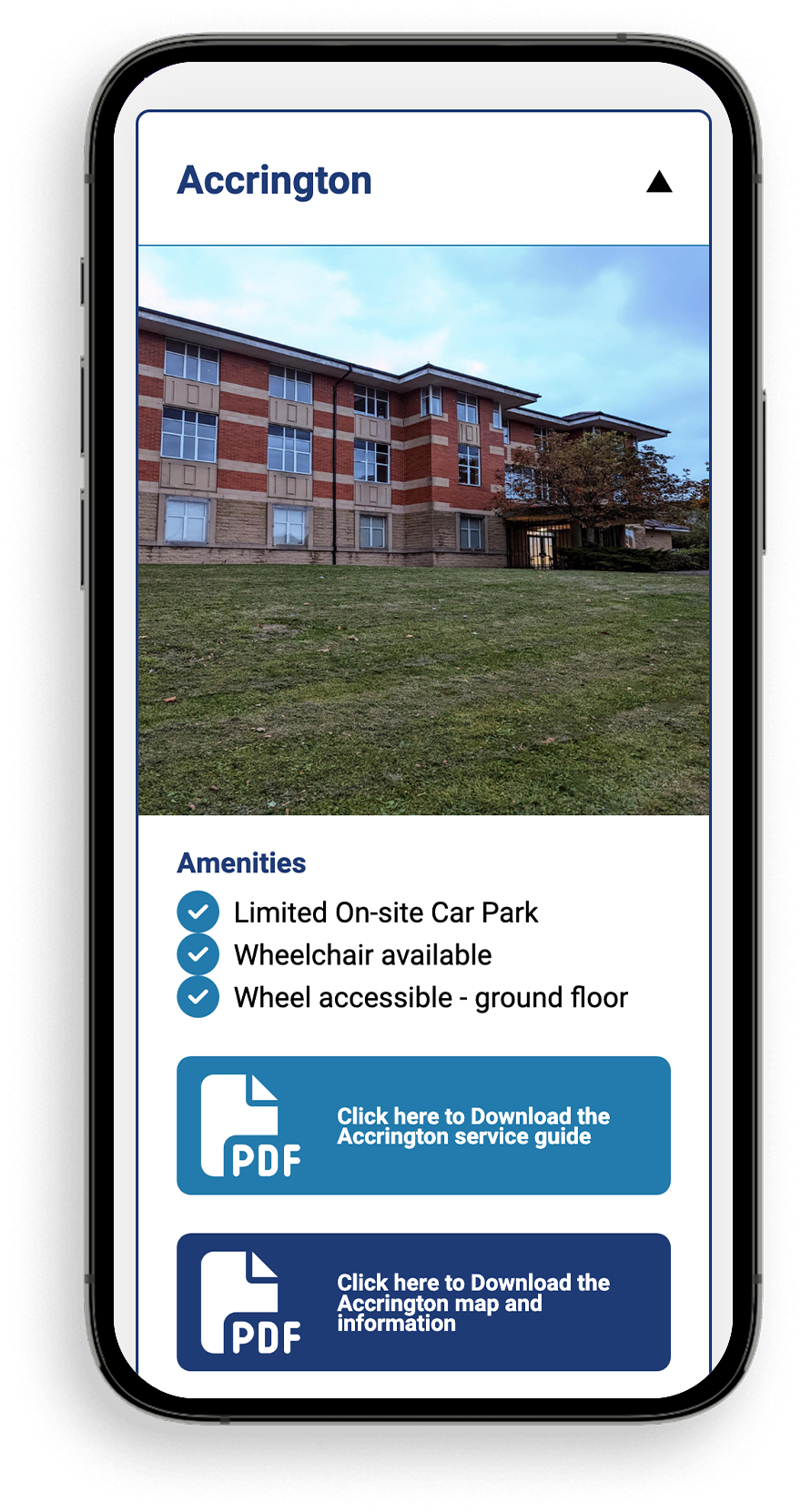
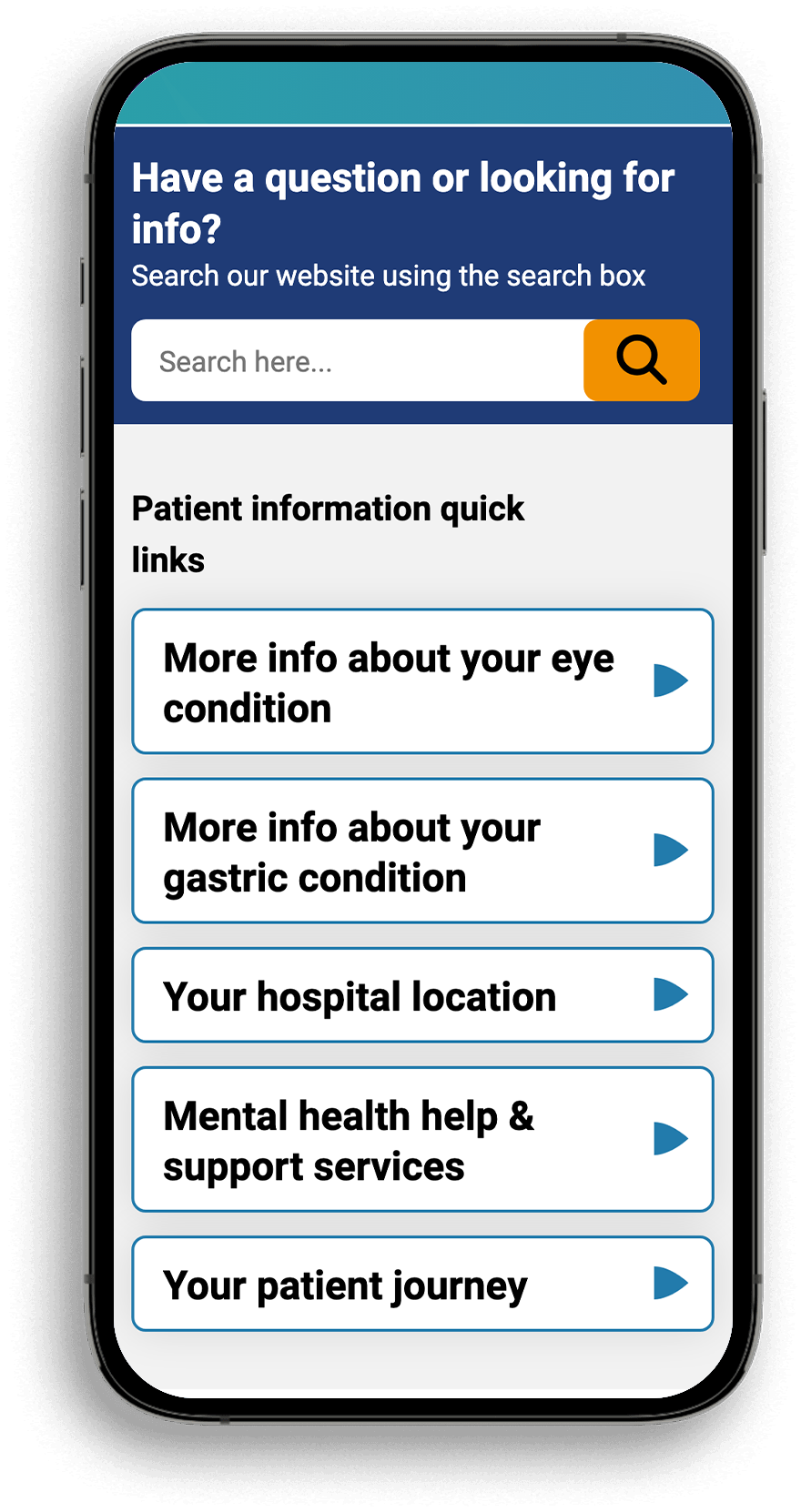
New website
Project Overview
Our recent collaboration with Community Health and Eyecare Limited (CHEC), headquartered in Preston, exemplifies our commitment to inclusivity and accessibility in our web design and development.
CHEC approached us with the need for a modern website. This website would not only showcase their services and nationwide locations but also put accessibility for all users at the forefront, including those with sight impairments.
DELIVERABLES

Our Solution
Our team of designers and developers embarked on a mission to create a website that would be intuitive, user-friendly, and accessible to all. We incorporated several key features to ensure accessibility was at the forefront of the design and development process.
Design Considerations
In developing the design for CHEC’s website, we conducted thorough research into accessibility best practices. We particularly focussed on considerations for users with sight impairments. We collaborated closely with CHEC’s team to understand their brand identity and aesthetic preferences. This ensured that accessibility was seamlessly integrated into the design. Our designers experimented with various colour palettes and font combinations to find the optimal balance between visual appeal and readability. Therefore, we refined the design to ensure that it met WCAG (Web Content Accessibility Guidelines) standards for contrast ratio and font size. These considerations make the content easily legible for users with low vision.
Development Implementation
During the development phase, our team adhered to industry standards and best practices. This ensured that the website was not only visually appealing but also functionally accessible. We utilised a combination of HTML5, CSS3, and JavaScript to create a responsive and accessible user interface. Semantic HTML markup was employed to structure the content in a logical and meaningful way. This provides context and clarity for screen reader users. ARIA roles and attributes were strategically implemented to enhance the accessibility of interactive elements. These include page elements such as dropdown menus, forms, and sliders.
Training Session on WordPress CMS
Our training session with CHEC’s team was designed to empower them with the knowledge and skills needed to effectively manage and maintain their website using the WordPress CMS. We provided hands-on guidance on content editing, demonstrating how to create and update pages and add multimedia content.
The Result
In conclusion, our collaboration resulted in a website that not only met Community Health and Eyecare (CHEC’s) aesthetic and functional requirements but also exceeded accessibility standards.
The website is now equipped with:
- Descriptive alt text for images to provide context and information to users who cannot see the images.
- Interactive elements that are easily navigable via keyboard commands, ensuring inclusivity for all users.
- Ongoing support and maintenance to ensure accessibility features remain up-to-date and any issues are promptly addressed.
By prioritising accessibility in the design and development of CHEC’s website, we have created a platform that is welcoming and inclusive to all users. Furthermore, the website empowers the client to confidently manage their website and uphold accessibility standards in the long term.
At Heckford, we believe that accessibility is not just a checkbox to tick off. Rather, it is a fundamental aspect of web design that enhances the user experience for everyone. This collaboration with CHEC serves as a testament to our commitment to creating accessible digital experiences for all.