Examples of Motion Graphics, Motion Design and how you can use video on a smaller budget.
Full scale video production can be quite the undertaking with many different facets needing to be thought about, planned and brought together to get a professional finished project. Smartphones made this type of technology a lot more accessible, but for a professional video that is being made to help your business, you still need a lot of skill sets, and ultimately, a lot more money adding in, to get a great finished result.
So what do you do if you don’t have the budget for video, audio and post production, but have information about a product or service that you need to get out to your viewers in an interesting, engaging way? Say you have assembly instructions for one of your products, other websites have videos with the assembly demonstrated, but you don’t have the time, space or budget to produce an assembly video.
Another example is you have 3D models and a prototype of a product that is in production. You have no footage of it being used yet, but you still want to create a buzz around the new product and shout about the launch date with a video on social media.
A purely motion graphics based video can be the answer to your problems. If done well, a Motion Designer can engage the viewer with visually interesting components at a much lower cost.
Once the full assembly video, or the product promo has been produced, the assets created can then be used across media platforms to boast about your product and to show off your new video content on your website.
Motion graphics will be involved in the majority of videos you see online. Even if something you watch is pure video from start to finish, with no effects or text added at all, businesses want you to see who produced the video and any message they are trying to push with the content, so you will inevitably see a logo or web address appear.
Even a subtle fade in of a logo or web address is Motion Design and has been considered by the person producing that video.

So going back to your assembly instructions, or your product promo, the Motion Designer must consider not only how the final layout will be put together but the journey to that final layout while engaging the viewer to want to keep on watching.
That is the basis of Motion Design, movement from A to B.
So, what is the Motion Design process?
I’ve outlined the way I worked through a Motion Graphic project I undertook recently as an example.
Weirdly, a lot of the time I start at the end and work backwards, from B back to A if you will. The end point of most short form videos that are produced to inform needs to be the most important information, and it needs to be on screen for long enough to be read and digested by the viewer. Getting it on screen and off again is where motion design comes in. The example I’m using is an intro I worked on for the upcoming set of ‘Meet the Team’ videos in the pipeline for Heckford.
My end point was this: The name of the person – in this case Russell McClean, the type of video it is – a Meet the Team, and finally the Heckford H. in the bottom corner.
(If you want to see how Heckford can help you with all your Exhibition needs, click here to watch Russell tell you exactly how we can help.)

‘Drawing’ the H. on to the screen is the format of our video outros, which had to be mirrored in this title, so I used the same technique to draw on the outlines of the Meet the Team text, but to add an extra element to it, I had it firstly drawn in a thinner, red line, before the main white line was added over the top. I’ll go into the timing of the line draws later on.


Next, Russell’s name had to appear. I could have used the same technique again, however, to mirror another aspect of our video outro idents, I wanted the text to appear from the ‘dot’ focal point. An ‘invisible’ circle grows from the dot and reveals the text as the circle moves over it. The Meet the Team text is also filled in by the same circle (and the outline is removed at the same time so the text proportion isn’t thrown off).


And (in this very simple example) we’re done! Two different techniques are used to tell us everything we need to know about what’s coming up in the video we’re watching.

Everything has appeared on screen in less than three seconds and will stay on screen for another three to give the viewer time to read it before going into the next section in the video.
One more thing to mention is Easing and speed curves. Moving an object from one place to another doesn’t happen at a constant speed, however, that is the default setting for movement in After Effects – Adobe’s Motion Graphics software. Moving a circle from one place to another at constant speed looks like this:

Adding ‘ease’ to an object’s movement makes things appear more lifelike. Think of a drink being scooted from one end of a bar to the other in a western film. It starts off stationary, gains speed, maintains that speed for a short time and then slows down again. (With any luck it doesn’t slide off the end of the bar and waste perfectly good Whiskey.) Adding the default ‘ease in and out’ setting mimics that physics.

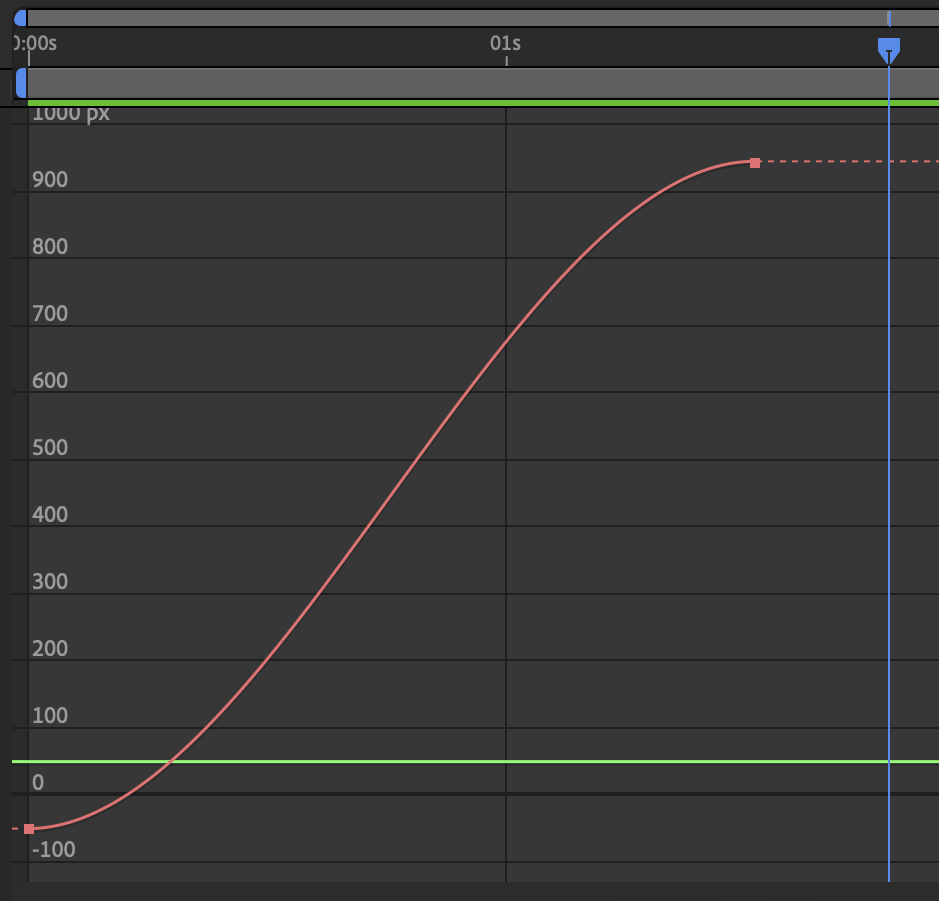
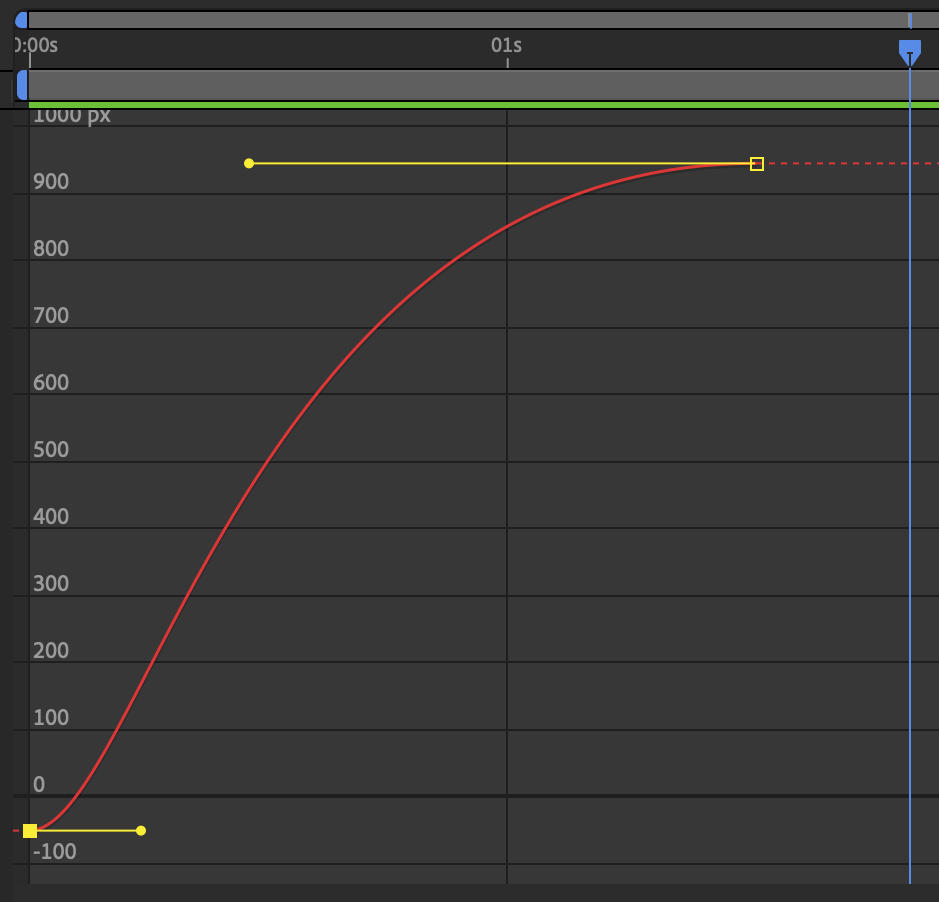
To take things one step further, I like to make the ‘incoming’ movement a little smoother, and there is a Graph Editor function in After Effects that lets me tweak things slightly. The movement curve starts off symmetrical, but I change the end of the S curve so that a longer time is taken at the end to finish the animation.


This is purely personal preference and if something has to come on screen in a very short time, this technique can make the animation appear suddenly, which is not ideal, as things become jumpy – the very opposite of the smooth movement we are going for.

This is a very basic example of animating a few different elements onto a canvas in a short time period, but that is the absolute basis of Motion Design and regardless of how complicated things get on screen, with possibly hundreds of elements moving around together, all consideration must come back to the design of the movement.
Video can be complicated and a scary prospect but not having filmed footage, for whatever reason, doesn’t mean you can’t utilise it on your website or throughout your social media. Short, text and image based videos can get your message across with less complication and less time and money involved.
Chat with us if you have any type of video project in mind, from product promos to full scale video production we can help you with your next project.

 Older
Older